티스토리 뷰
URL
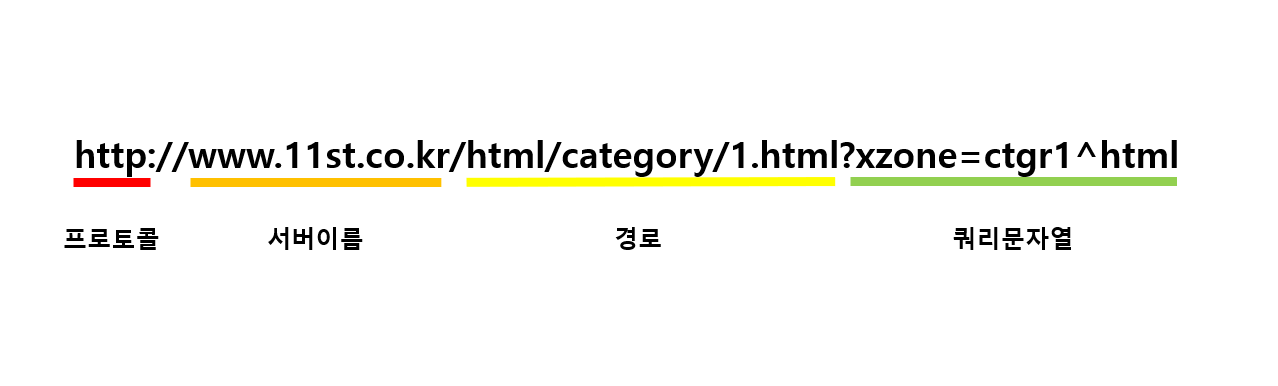
웹페이지 주소를 표현할때 쓰는 URL은 몇개의 요소로 구성되는데 다음과 같다.

| 프로토콜 | 웹 브라우저가 내용을 주고받을 때 사용할 규칙명 |
| 서버이름 | 웹페이지를 요청할 서버 이름 - 도메인 이름이나 IP주소를 입력할 수 있다. |
| 경로 | 웹페이지 상세주소에 해당한다. |
| 쿼리 문자열 | 서버로 보내는 데이터에 해당한다. |

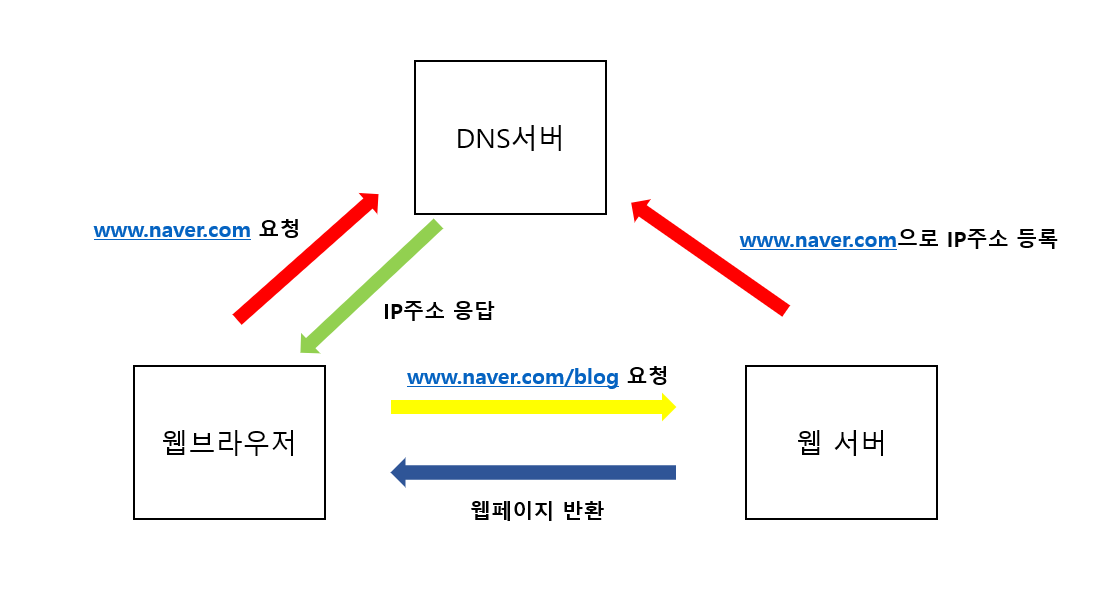
인터넷상에서 IP주소를 사용하면 IP도용과 더불어 IP추적과 같은 위험한 상황에 놓일 수 있다.
따라서 DNS (Domain name Server)를 이용하는데, www.naver.com 과 같이 도메인 명으로 ip를 변환 시켜주는
서버이다. 클라이언트는 이 도메인이름으로 dns에서 ip주소를 요청하고 이 ip주소를 이용해서 웹서버에 요청을 보낸다.
이 과정이 URL을 통한 통신 작업이다.
HTTP
HyperText Transfer Protocol 의 약자로 웹브라우저와 웹서버가 HTML을 비롯해 이미, 동영상, XML문서등 다양한
데이터를 주고받을 때 사용하는 일종의 규칙이다.
HTTP는 크게 2가지 관점에서 규칙을 정의 하고 있는데,
1. 요청 규칙 : 웹브라우저가 웹서버에 HTML과 같은 것을 요청할 때 사용할 데이터 구성규칙
2. 응답 규칙 : 웹서버가 웹브라우저에 HTML과 같은 것을 전송할 때 사용할 데이터 구성 규칙
http://daum.net 이란 주소를 웹브라우저에 입력하면 주고받는 데이터는 다음과 같다.
요청 데이터
GET /HTTP/1.1
Host:www.daum.net
Connection:keep-alive
Accept:text/html
User-Agent:Mozilla/5.0..
Accept-Encoding:gzip,defalte,sdch
Accept-Language:ko,en-US;q=0.8,en;q=0.6
응답데이터
HTTP/1.1 200OK
Date: Web,22Apr 2015 12:53:38GMT
Expires: Sat,01 ,Jan 1970 22:00:00 GMT
Content-Type = text/html;charset=UTF-8
Content-Language: ko
<!DOCTYPE html>
<html lang="ko">
...
이렇게 HTML 태그들을 요청하고 받는다.
HTTP에서 응답 요청 데이터는 크게 '요청/응답 줄', '헤더', '몸체' 세개의 영역으로 구성되는데
GET/HTTP/1.1이 요청 줄이고 HTTP/1.1 200OK가 응답줄이다.
헤더영역은 헤더이름:헤더값으로 구성된 헤더목록으로 구성된다. Host:www.daum.net의 경우
Host가 헤더이름이고 www.daum.net이 이 헤더값이다. 헤더가 끝난 다음에 빈줄이 오고
다음에 몸체 내용이 온다.
| 구성 요소 | 요청 데이터 | 응답 데이터 |
| 요청/ 응답 줄 | GET이나 POST와 같은 HTTP요청 방식(method)과 요청하는 자원의 경로를 지정한다. |
요청에 대해 200이나 404 같은 응답코드를 전송한다. 참고로 200은 요청이 정상적으로 처리했음을 말한다. |
| 헤더 | 서버가 응답을 생성하는데 참조할 수 있는 정보를 전송한다. 예를 들어, 브라우저의 종류나 언어 등의 정보를 보낸다. | 응답에 대한 정보를 전송한다. 응답의 몸체가 어떤 데이터인지, 길이는 어떻게 되는지 등에 정보를 담는다. |
| 몸체 | 정보를 전송해야 할 때 사용한다. 예를 들어, 파일업로드와 같은 기능을 사용하면 몸체 영역에 파일을 담아 웹서버에 전송한다 | 웹브라우저가 요청한 자원의 내용을 담는다. HTML 문서나 이미지 파일 데이터등이 몸체 영역을 이용해서 전달된다. |
