티스토리 뷰
템플릿 엔진이란??
템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어를 말한다.
쉽게 말하면 HTML, CSS + DATA 역할을 해주는 소프트웨어이다.
템플릿 엔진은 서버 사이드와 클라이언트 사이드로 나눠지게 된다.

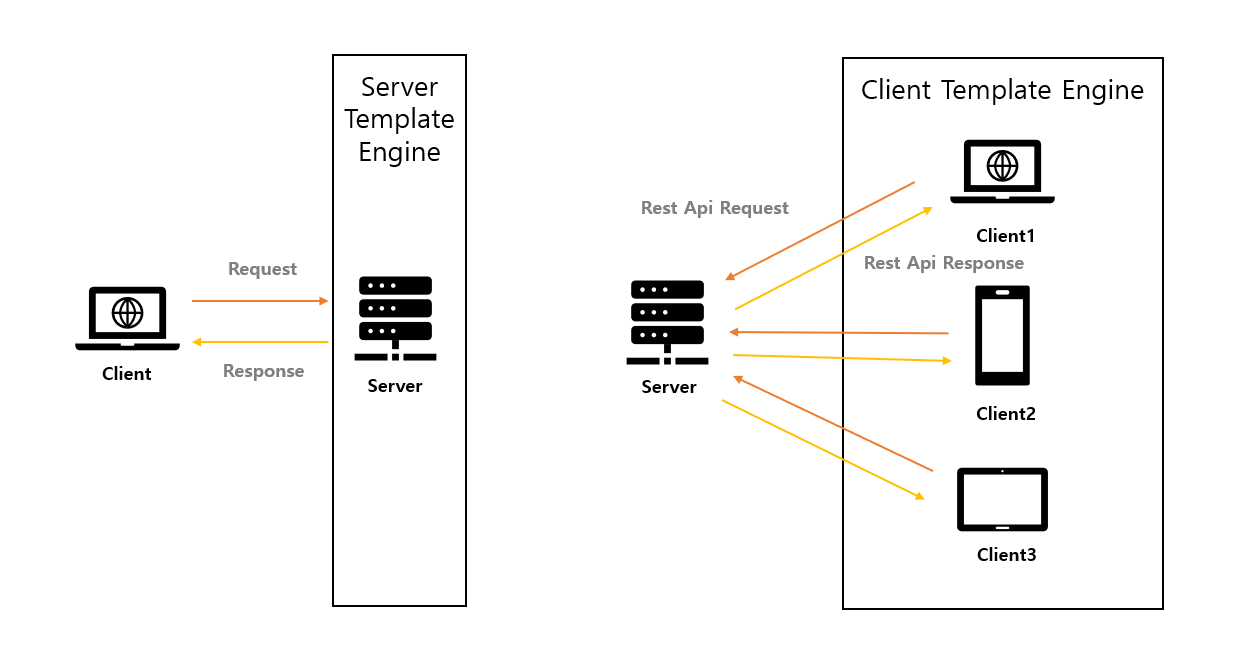
Server Template Engine
서버에서 렌더링 해주는 템플릿 엔진을 말한다.
속도가 매우 빠르고, 작성하기가 편하지만 클라이언트에서의 동적인 처리는 어렵다.
Server 사이드 템플릿 엔진에는 Freemarker와 Thymeleaf , JSP 등이 있는데, 스프링에서 자주 사용하는 것은 JSP,
Thymeleaf가 있다. 둘다 사용해보았기 때문에 소감을 말하자면
JSP
가장 많이 사용한 만큼 , 구글링도 편하다. 또한 JSP내에서 JAVA를 사용해서 운용하는 것도 가능하다.
단점으로는 WAS 서버를 구동하지 않으면 작동하지 않는다.
JSP 내에서 JAVA를 사용하면 View와의 분리가 다소 어려워진다.
그래서 CSS나 자바스크립트 수정시에도 항상 서버 가동을 하고 있어야 한다는 것이 단점이다.
ThymeLeaf
HTML 속성을 이용해서 DATA를 출력할 수 있는 템플릿 엔진이다.
따라서, WAS를 구동하지 않아도 CSS, HTML, JAVASCRIPT등에 대해 수정할 수 있다.
이러한 장점이 있어, 퍼블이나 프론트엔드와의 협업과도 큰 장점으로 나타난다.
단점은 아직 눈에 띄는 현상은 없으나 HTML 소스가 다소 지저분해 질수 있다는 것이다. 또한 JSP보다 속도가
느리다고 알고 있다.
Client Template Engine
클라이언트 측에서 렌더링 해주는 템플릿엔진이다.
서버측에서 다하면 되는데 왜 필요하냐고?? 주로 데이터 동적처리에 대한 문제가 담겨있다.
그리고 기존에는 순수 Javascript ,Jquery를 통해서 화면 데이터의 동적인 처리를 주로 했었다.
그러나 이 방식에는 기존 DOM을 전부 리페인팅 하는 과정이 들어가서 원하는 처리속도가 잘 나오지 않게 되었다.
이를 해결하기 위한 React, Angular, Vue등의 JS들이 나왔는데,
이중 React를 조금 공부한 입장으로 보자면
React
DOM외에 가상 DOM을 생성하여 기존 DOM과 비교해 수정할 부분만 교체 해주는 JS 라이브러리중 하나이다.
동적처리에 대한 속도와 소프트웨어에서 가장 중요한 Module단위로 분리할 수 있다는 것이 가장 큰 장점이다.
템플릿 엔진의 생성 순서
Server Template Engine => Client Template Engine => DOM 생성
항상 주의하여야 한다. 서버 엔진에서 클라이언트 엔진의 데이터를 사용하려고 하면 당연히 에러가 난다.!!
그리고 클라이언트 템플릿 엔진에서 서버 엔진 데이터가 사용가능하다. 이것은 정말 중요하다.
어떤 템플릿 엔진을 쓸까??
항상 나에게 하는 질문이다. 어떤 프레임워크를 쓰고, 어떤 언어를 쓰고 , 어떤 함수를 쓰고가 프로그래머에게 가장
중요하게 여겨야할 덕목이라고 생각한다.
나는 이렇게 결론을 내렸다.
클라이언트측에서 동적 처리가 필요없고, 빠른 시간안에 생산 - 서버 템플릿 엔진
클라이언트측에서 동적 처리가 많거나 , 재사용성이 높을 때 - 클라이언트 템플릿 엔진
물론 둘다 사용하는 경우가 많긴 하다. 내가 지금 일하고 있는 곳에서는 JSP를 사용하기 때문에
JavasScript로 Object 전달시에 서버 템플릿 엔진을 주로 쓴다.
그러나 요즘 추세는 프론트 엔드 와 백엔드를 철저히 분리해서 백엔드에서 Rest API를 통해 JSON,XML등의
공통 데이터 형식을전달하여 프론트 엔드에서 DATA 화면 처리를 다 해주는 방식으로 처리한다.
이렇게 되면 아주 큰 장점이 발생한다!!!!!!
기존 JSP방식은 웹이라는 View에 한정되어서 결과물을 만들 수 밖에 없다.
그러나 Rest API방식을 사용한다면 모바일, IoT기기에서도 통신을 통하여 해당 데이터를 사용할 수 있다는 것이다.
즉, 백엔드에서 하나의 로직만 생성해주면 모바일 네이티브, IoT , 웹 등 모든 기기에서 리소스를 사용할 수 있다.
그러나, Client에서 템플릿 엔진을 쓰면 서버 템플릿 엔진보다 느리기 때문에 모든 것에 사용하는 것은 추천하지 않는다.
아래의 그림은 위의 설명에 보탬이 되는 그림이다.

'SPRING 공부 > 기타' 카테고리의 다른 글
| 성능 시뮬레이션 - ① DB 커넥션 (2) | 2024.10.28 |
|---|---|
| MyBatis 의도치 않은 캐싱 (0) | 2023.09.05 |
| 아파치 카프카 문서보고 공부하기 #2 (0) | 2023.01.04 |
| 아파치 카프카 문서보고 공부하기 #1 (0) | 2022.12.26 |
| RFC 문서 (0) | 2022.12.03 |
